It is very popular because Blogspot is free and very easy to use. However, while analyzing most of the Blogger templates (Blogspot) available in the market, I found some critical SEO issues.
In this article, I explain the major SEO problems associated with Blogspot templates and teach you how to fix them.
I create this article as one big checklist to improve the overall SEO optimizations you must do on your Blogger template to gain more web traffic from Search Engines to your blog.
Once you have fixed the template issues, I guarantee you that your Blogger Blog will receive more traffic from Search Engines like Google, Bing, and DuckDuckGo.
Let me explain the common Blogspot template bugs, which prevent your blog from gaining high ranks in Search Engines.
Which Are the Common Blogspot Template SEO Problems?
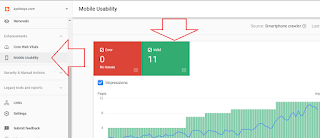
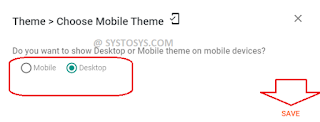
- Problems with responsive templates
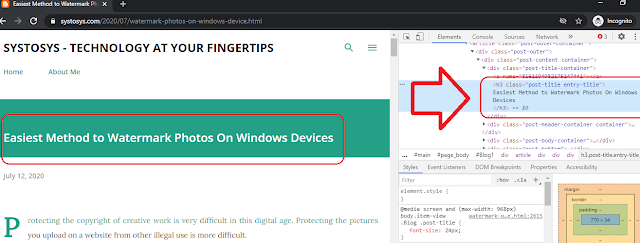
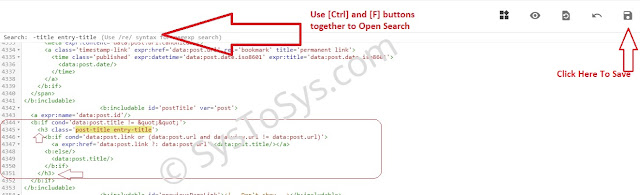
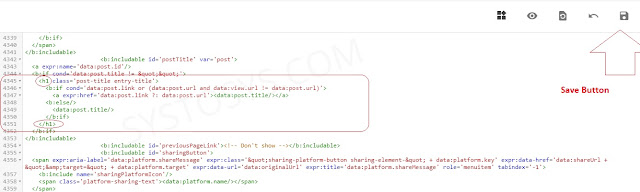
- Wrong Usage of h1 tag
- Wrong Title tag positioning
- ?m=0 Redirection to Create duplicate pages
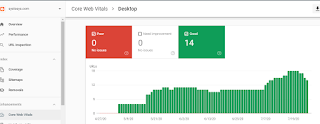
- Under-Performing Core Web Vitals
- Under Optimized Blogspot Post URL
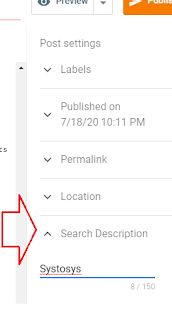
- Missing the Meta Description tag
In this article, you will learn how to fix the Blogger SEO problems by optimizing the template. This post is a continuation of our previous Blogger related posts.
Now let us check how to optimize a Blogspot Template for better Search Engine ranks.