For those who are using Blogspot to create and publish blogs often wonder how to change the default Blogger post text font size.
Many Blogspot bloggers use the default post font size set by the blog theme they have. Many Blogspot themes have a smaller font size for individual posts, and it is difficult to read.
In this post, we share two different methods to change the default font sizes in every Blogspot blog theme.
One of the methods to change the blog post content size is to create a div for each blog post. The second method is to specify a font size in the Blogger Theme Designer.
How to Change Default Blogger Post Font Size For Individual Page?
Re: How to Change Default Blogger Post Font Size For Individual Page?
Create a DIV to Change the Individual Blogspot Blog Post Font Size
This method is best suited for changing the font size of individual Blogger Posts. Though it is a simple method, there is a drawback.
In this method, you have to add the DIV you created in every post manually. That is why I said, this method is best suited for individual posts.
Let me explain how to change the font size of an individual Blogspot blog post step by step.
If you do not have any knowledge of CSS coding, it might be a little confusing for you. So, let me explain it with an example.
Consider the default font size of an individual Blogspot page is 10 pixels. When you set the font size to 100%, there will be no change.
If you set the font size as 110%, the new font size will be 11 pixels. When you set the font size to 90%, the new font size will be 9 pixels.
This method is best suited for changing the font size of individual Blogger Posts. Though it is a simple method, there is a drawback.
In this method, you have to add the DIV you created in every post manually. That is why I said, this method is best suited for individual posts.
Let me explain how to change the font size of an individual Blogspot blog post step by step.
- Create and add a New DIV in a Blogger Post
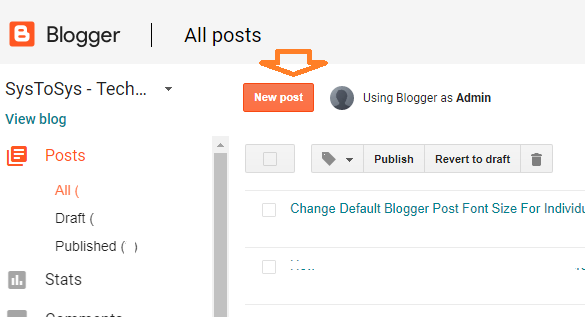
- Log into your Blogger, and click on New Post button.

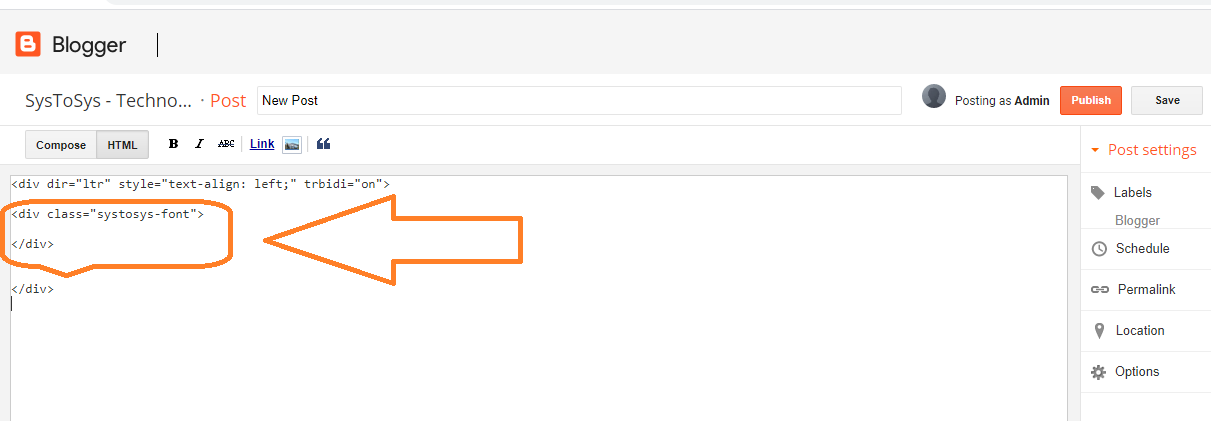
- Click on HTML view to add a new div.
- Enter a new div as the screenshot provided below.

Here the DIV name is systosys-font. You need to keep the content inside the DIV as explained below.
Code: Select all
<div class="systosys-font"> Write Your Content Here </div>
- Log into your Blogger, and click on New Post button.
- Add the new DIV to the Blogger CSS file
The second step in this method is to add the newly create DIV to the Blogger theme CSS file.
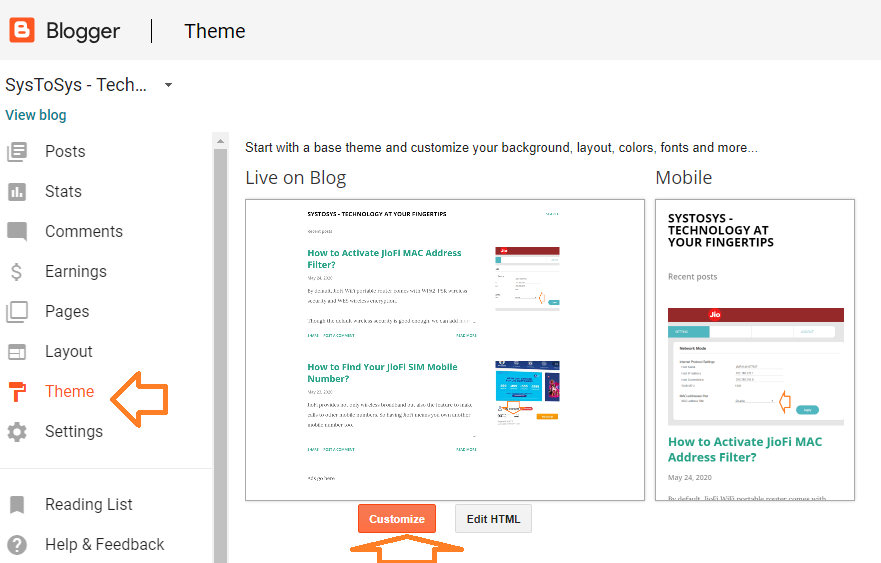
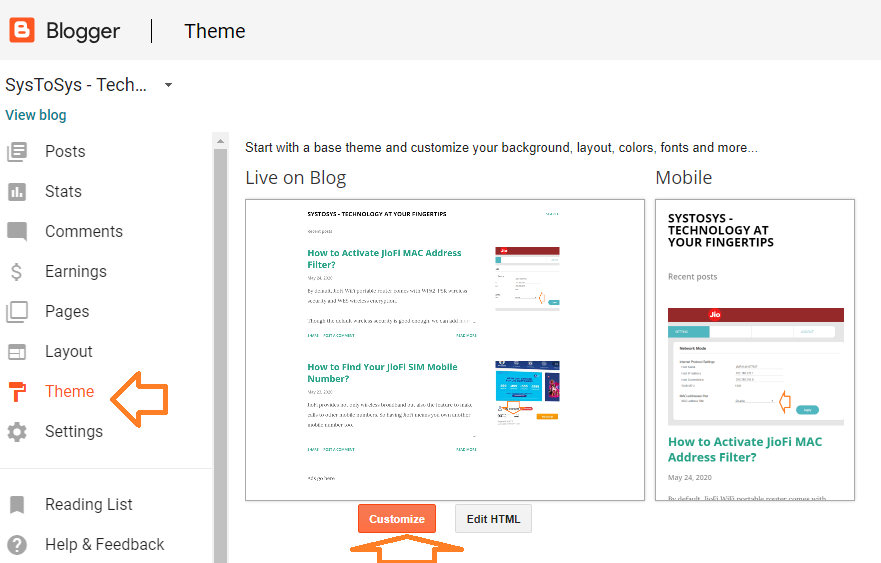
- On the Blogger dashboard, click on Theme and click on Customize button.

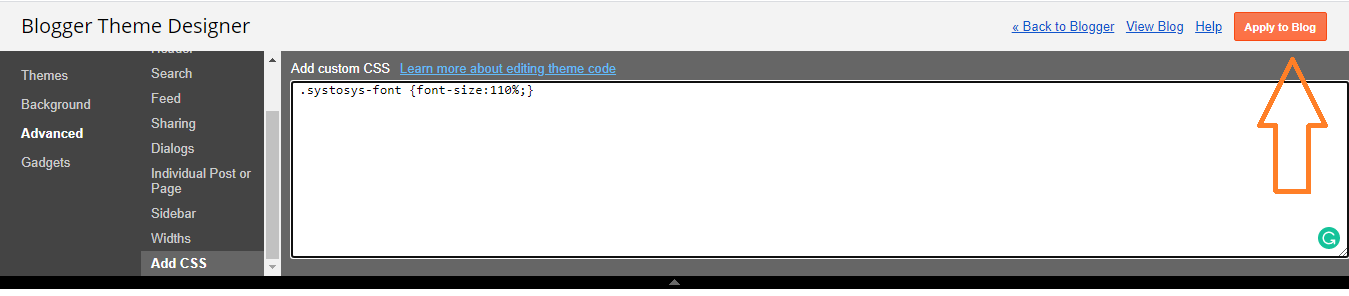
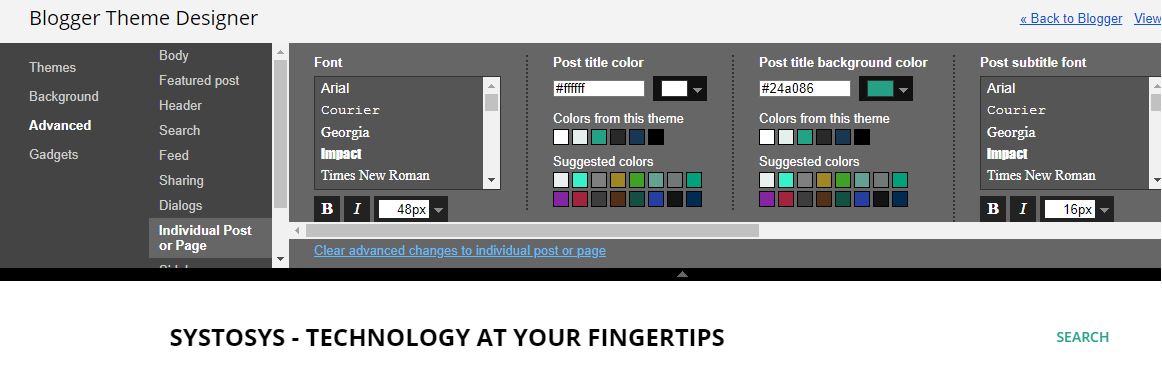
Now you are on the Blogger Theme Designer Page. You can add your customized CSS on this page. - Click on the Advanced button, and click on Add CSS.

- If you do not know how to write a DIV, simply copy the code provided below and paste it on this page.
You can change the percentage depends on your need. 100% is the original font size provided by the Blogger theme. If you write 90 instead of 100, the Blogger post font size will show a decrease of 10%.Code: Select all
.systosys-font {font-size:110%;}
Have a look at the screenshot provided below to see the CSS code implementation.

Click on the Apply to Blog button to save the custom CSS you have entered.
- On the Blogger dashboard, click on Theme and click on Customize button.
If you do not have any knowledge of CSS coding, it might be a little confusing for you. So, let me explain it with an example.
Consider the default font size of an individual Blogspot page is 10 pixels. When you set the font size to 100%, there will be no change.
If you set the font size as 110%, the new font size will be 11 pixels. When you set the font size to 90%, the new font size will be 9 pixels.
Re: How to Change Default Blogger Post Font Size For Individual Page?
Change Blogspot Blog Post Font Size From the Blogger Theme Designer
It is the second method to change the font size of a Blogger blog post. However, you cannot change the individual post font size using this method.
This method changes the font size of the entire blog. Let us see how to change the font size from the Blogger Theme Designer.
It is the second method to change the font size of a Blogger blog post. However, you cannot change the individual post font size using this method.
This method changes the font size of the entire blog. Let us see how to change the font size from the Blogger Theme Designer.
- On the Blogger dashboard, click on Theme and click on Customize button.

- Click on the Advanced tab.

You can change the font size of your blog from this window.
-
Random Topics Bot
- Editor
- Posts: 136
- Joined: 23 Oct 2023, 10:03
Change Blogspot Blog Post Font Size From the Blogger Theme Designer
- Google AdSense Rejected My Application
- Blogger Blog Has Duplicate Post Links
- Calculating The Required Page Impressions To Generate $10 From AdSense
- How to Fix Destination Host Unreachable Error?
- How to View older versions of a website?
- Easiest Method to Watermark Photos On Windows Devices
- How to Protect Laptop Touchpad From Scratches and Damage?
- The Important Facts to Check On a Phone Back Cover
- How to Choose the Best LCD Drawing Tablet For your Kid?
- WhatsApp Backup Process Takes Too Much Time
Create a DIV to Change Blog Post font size
I prefer to change the font size with an external DIV. It is more flexible.